Portfolio
The Fresh Flowers Delivery Challenge
This scenario-based eLearning experience was designed for flower shop delivery drivers. The immersive course allows the learner to step into the shoes of a delivery driver and face various challenges that test decision-making skills. The choices throughout the scenario will determine whether the flowers arrive in excellent condition or not.
Audience: Flower Shop Delivery Drivers
Responsibilities: Instructional Designer, eLearning Development, Action Mapping, Storyboard, and Visual Design
Tools Used: Articulate Storyline, Figma, Canva, Mindmeister, Lucid Chart, Google Docs, Amazon AWS
The Problem
Customer complaints increased due to inconsistent delivery procedures. Drivers lacked standard processes and problem-solving skills, resulting in product damage and follow-up calls.
The Solution
A scenario-based CBT was developed to simulate delivery decision points. Learners practice high-frequency tasks in a risk-free environment and receive immediate feedback on performance.
Action Map created with MindMeister
Action Mapping
Met with SME to define performance goal
Identified high-impact tasks and common decision failures
Prioritized common errors for scenario focus
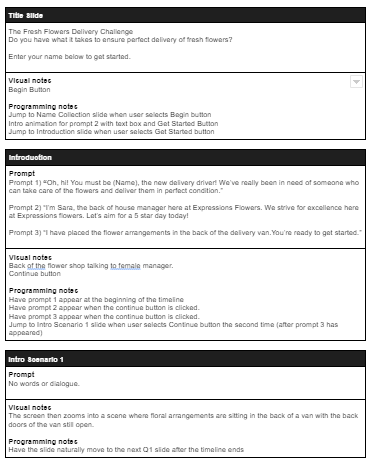
Text-Based Storyboard
Developed branching decision paths with associated consequences
Incorporated SME guidance to ensure accuracy
Used content review cycles to validate clarity
Section of Text-Based Story Board created in Google Document
Style Board created using Figma design tool
Visual Design: Vision Board and Style Guide
Created a visual style guide to ensure consistency
Selected accessible color palettes and legible fonts
Established User Interface (UI) standards for buttons, prompts, and navigation
Visual Mock Ups
Translated storyboard sequences into wireframes and visual screens
Developed multiple design variations to compare layout, readability, and user flow
Incorporated stakeholder feedback and iterated to achieve a clear and purposeful visual presentation
Wireframe slides leading into visual mock ups. Created using Figma design tool.
Wireframe design slides to create multiple visual options within Figma.
Interactive Prototype with Articulate Storyline
Created 20+ screens in Storyline 360
Included audio narration and animated UI elements
Programmed logic for success meter, branching, and user feedback
Conducted stakeholder review and iteration cycles
Project Overview
Objectives:
Reduce delivery error rate
Reinforce standard practices
Improve problem-solving confidence
Approach:
Action Mapping
Storyboard Development
Visual and UI Design
Prototype Creation
Iterative Feedback
Tools:
Storyline 360 - LucidChart - MindMeister - Google Docs - AWS
Results:
Realistic simulation with three major decision paths
Immediate performance feedback
Certificate of completion
Instructional Design for Instructor-Led Training (ILT)
While this page showcases a CBT example, my work also includes extensive development of deliverables for instructor-led training, including lesson plans, visual materials including engaging power points, and general resources including handouts and job aids.
Deliverables
Lesson Plans
Power Point Presentations
Self-Paced Power Point Shows
Graphic Organizers / Training Aids
Job Aids
Performance and Knowledge Based Assessments
Process and Methods
SME Consultation and Collaboration
Documenting the Process
Carefully Planning Design Documents
Sequencing Dense Information
Cognitive Load Planning
Visual and Interactive Consideration
Determining Standard
Assessment Creation
Impact
Reduce Instructor Prep Burden
Standardize Information Delivery across Instructors
Improve Knowledge Retention and Clarity
Support Performance Based Qualification Events
Meet Organizational Goals
Let’s Chat
Let’s discuss your training needs and explore solutions.